Your app may be designed with a custom homepage and/or a custom design for your coupon categories. This must initially be configured by EzyStream for you, but can be edited by you once setup.
Having a New Theme Designed
If you would like to have a Theme implemented on your app’s homescreen, please contact us for a quote to design and implement this for you.
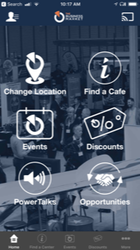
Example Homepage Themes



Ensure the channel has the App Theme System Function
- Packages they we generally configure generally include the App Theme system function as a part of the package. If so, you can simple go to Manage > App Layout > App Theme and start configuring it.
- If the function is not on the customers, account you need to Subscribe the channel to System Group ID: 586 in the sys_fun_group_subscriptions table.
Adding Theme Assets
- Browse to Manage > App Layout > Home Theme and select the Type 'Custom Home Theme'
- Click Edit Theme Settings to add the initial settings for the theme, including either a background image, or background colour.
- The background image should be heavily compressed in Photoshop (File > Export > Export for Web). 100-150KB max is recommended for the background image.
- You should add text to the 'Description' field to help us internally identify what the theme is for.
- Click (+) Button to add additional buttons/tiles to your theme (Up to six buttons will appear on the App Screen at one time. If more are added, the user will need to scroll to add more).
- Images should be PNG if you want the background to be behind the image.
- PNG images should be compressed with 8bit compression (smaller file), and 10-15KB per image is recommended.
- Home Themes connects the button to a System Function.
- Coupon Category Theme connects a button to a Coupon Category. If no categories display, you need to activate the relevant categories for the channel in Coupon Management.
Related articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.
