Managing Custom Media Carousels
Custom Media Carousels are a powerful tool to customise how your media displays in carousels in your app and website pages. This feature is only available to some customers, so if you're unsure, please contact us.
Most of our packages will provide you with a default 'Trending Series' and 'Recent Series' carousel in your media page in your app. These can be modified, and additional media pages can be customised with this feature.
It is important to understand that adding carousels is a two step process:
- Add the carousel to your 'Carousel Library'. These don't have to be active, but rather offer you a bank of carousels available to be added to a page within your app or website.
- Once a banner is in your library, you can activate it to your homepage, or other media pages active within your website.
Carousel Types
Media Carousels can be very clever and update themselves with your new content as you add media, so be sure about which logic you want your carousel to use.
Carousels can contain one of the following types of media:
- Movie titles
- Displays the movie poster in the carousel,
- Opens the movie information when clicked.
- TV Season titles
- Displays the season image in the carousel,
- Opens the whole season when clicked.
- A/V Series titles
- Displays the series image in the carousel,
- Opens the whole series when clicked.
- TV Season Episodes (Currently Web only)
- Displays the Episode image,
- Opens the Season page, with only the relevant episode visible (other episodes can be 'unhidden if required by the users)
- A/V Series Episodes (Currently Web only)
- Displays the Episode image,
- Opens the Season page, with only the relevant episode visible (other episodes can be 'unhidden if required by the users).
Carousels can behave/be generated with the following logic options:
- Recent Titles
This shows the most recent titles added. - Trending Titles
This automatically checks which titles have been watched the most and displays them by popularity. - By Keyword
Have titles automatically add themselves to the carousel when a matching keyword/content tag is added to a title. - Manual Selection
Manually select the titles you want to appear in the carousel.
Carousels Display Options
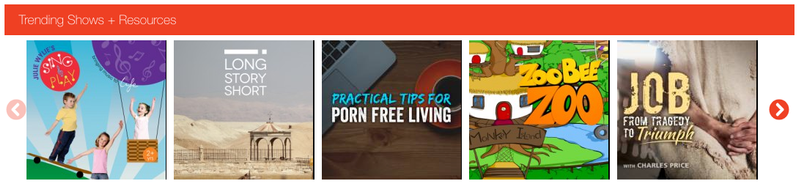
Standard Carousel
Most of your carousels should use the standard layout.
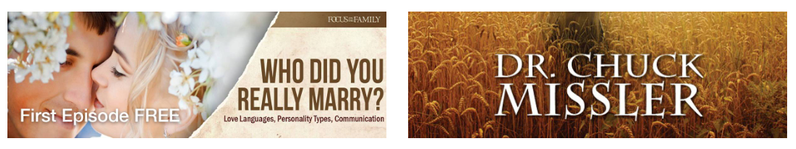
Marketing Carousel
If you'd like to feature a title with a larger carousel image, you can manually select titles for feature.
To add carousel to your app or website
- Login to the EzyStream Dashboard,
- Browse to Manage and find 'Banners and Carousels',
- Click
 Carousel (at the top of the centre column, above 'Carousel Library',
Carousel (at the top of the centre column, above 'Carousel Library', - Enter the information about your carousel:
- Give your Carousel a name. This text will appear to your users as the title of your carousel,
- Select the media type of the carousel - a list of options with explanations is available at the top of this page (each carousel can only contain one media type),
- Choose whether you'd like your carousel to be a standard one, or a marketing carousel.
- If you select 'standard carousel':
- Choose if you would like your carousel to only show media you upload, media shared to your platform, or both, or use an individual selection.
- Choose if you want your media to open into your own site/app, or divert users to the Good TV or Resonate resource libraries.
- Select the logic you would like the carousel to use (an explanation of each option is at the top of this page).
- If you select 'marketing carousel':
- Select the titles you would like to appear in your carousel. You'll need to manually keep this list current.
Activate your carousel onto a page
- Find the page you want your carousel to appear on in the right hand 'Pages' column,
- Click the Orange 'Carousel' button next to the page you want it active on,
- Select the carousel that you just added to your library and click 'Add Carousel'
- You can now drag and drop the active carousels into the order you want them to list in.
- To de-activate a carousel, click the x next to the title of the carousel.
Tip: You can activate your carousel onto multiple web and app pages, eliminating the need to create the same carousel more than once for a different page.
Adding additional media pages to your app or website
If you'd like to add additional media pages to your app or website (this adds additional items into your pages list), EzyStream Support can help you.
These pages need to be configured by our team to make them operate how you expect. Please email an explanation of what you'd like the page to achieve and we'll get onto it for you!
Website Banners
Want to learn about managing web banners in the Banners and Carousels environment? Have a look here.
Related articles
Related content
Struggling to find an answer to your question? Send us an email: help@ezystream.com